18 Fresh HTML Slideshow Fade Compilation

Turn simple HTML markup into a responsive(mobile friendly) or fullwidth slider with must-see-effects and meanwhile keep or build your SEO optimization (all content always readable for search engines). See the heaps of custom transitions/animations for each object on the page! Customize this slider with just a little HTML and CSS to your very needs. All customization can be handled via jQuery Options, HTML 5 data-attributes and CSS!
Captions/Layers like Video, Image and html tags can be easily Created
Customizable 100% via HTML and CSS
imbus – Simple HTML Template
Feature: Function to use more then one Transition type per slide (use transition=”fade,slide,paper-cut”).html#slide1 will link to slide 1.html#slide3 to slide 3 etc… http:/themepunch.html#slide999 will link always to the last slide.bug fix: IE8 Static position for jQuery fade slideshow has been added during the transition
fixed bug at transition fade speed settings
IE7 and IE8 bug has been repaired by slot slide, slot fade and boxfade transitions.
2. CSS Slider

non jQuery Slider, pure CSS image slider.
Responsive Slider with Pure CSS. Awesome animations and templates. Visual Maker - No scripting!
No more jQuery, No more JavaScript, No more image icons, Hardware-accelerated CSS animations, Icon font for controls, All browsers, Fully responsive, Mobile friendly
Retina-ready, Awesome effects and skins, Full width option, No more coding, Super easy drag-n-drop slider maker

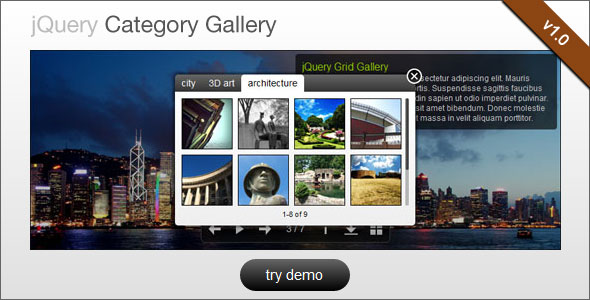
A jQuery gallery slideshow with thumbnails plugin is a perfect slideshow and it is as it looks.Supports images of different dimensions, images bigger than slideshow area will be auto-reized to fit the view.5 simple slide transitions : slide left/right/up/down and fade.Captions now can contain html contents too, and positioning captions is easy

Choose from slide (horizontal/vertical) or image slideshow jQuery transition effects, also can turn off transition completely.

Customize this slider with just a little HTML and CSS to your very needs.Google Chrome Bug / Fade Transition Bug 09. Due this Bug the Fade Over transition will not work fine between the slides. You will see some Flickering by changing between slides with fade Transitions. Since this problem does not exist in IE or in FF we can only provide you a small workaround where the Plugin automatically ignore fade transitions in Google Chrome.Via the option repairChromeBug:”on” you can decide whenever you wish to change automatically the fade transition against slide transition in Chrome.Image and Thumbs fully resizable Using Canvas Animation with FallBack to CSS Animation and also with FallBack to jQuery Optional Ken Burns effect Unlimited Caption Layers Unlimited Slides Customizable Ken Burns Effect (StartEnd-Position and Zoom or Random) iPhone/iPad & Android Swipe Touch enabled jQuery Conflict free plugin Customizable 100% via Plugin Parameters / CSS / HTML Easy installation in your Website Special Easing Example Page included Example Picture Effect Instruction PSD included 2 Pictures are used for Hover-Effects, so you can build every effect you wish (blur, greyscale…) with your favorite image tool
You just need to know little HTML and Javascript. Put the JS and CSS links in the head of your HTML site and put in some DIV elements for your items.

Use it as image slider, slideshow, HTML content slider, gallery, banner rotator, video gallery, carousel or even presentation.Animated HTML captions with custom effects (fade, move top, move right…).Move or fade transition for slides.Auto slideshow with optional pause on hover.Public methods, properties and callbacks (go to slide, play slideshow e. Can contain any HTML inside.Any HTML content can be placed inside slide.Extended HTML documentation.

Option to remove Fade Effect only for Mouse Over
What makes this Carousel unique is that you can define everything via CSS or HTML or jQuery plugin slider content option which makes it 100% customizable. Customizable 100% via Plugin Parameters / CSS / HTML
You just need to know little HTML and Javascript. Put the JS and CSS links in the head of your HTML site and build an unsorted list of items and insert your HTML.

The jQuery UniSlider plugin adds an elegant and sleek slider feature to your pages, You can use it as an images slideshow, or put any html content to slide. Images Slideshow. Slide any HTML Element
Added 2 slide effects (Fade, Smooth)

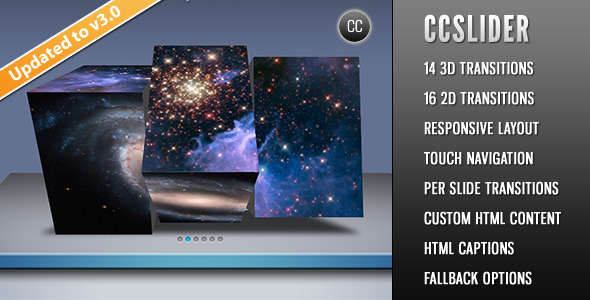
CCSlider is an unique jQuery slideshow plugin. The plugin also supports HTML captions, autoplay of slides, custom HTML content and custom transitions per slide. Supports HTML captions. Captions can have animated transitions (fade, slide) or none at all. Supports custom HTML content for each slide. Helpful API functions are provided, such as next(), prev(), start(), stop(), goToSlide() and destroy(), which allow for programmatic manipulation of the slideshow. Added support for custom HTML content per slide, which users can style and animate anyway they want. Added option to start slideshow at any slide.

The slider also work well in older browsers with fade transition. Animated HTML captions (fade, up, down, left, right)

Demo – Slideshow Effects:
Fade
Freeze slideshow/caption animation when touch
If slideshow or caption animation is running, it will freeze when touch by finger or mouse down.Continue or rollback slideshow/caption animation when release touch
If slideshow or caption animation is frozen, the animation will continue or rollback when release touch. slider (1%), slider with caption (4%), slider with slideshow (~4%)
360+ slideshow effects/transitions
Jssor slider comes with 360+ impressive slideshow effects/transitions
All UI is fully under control by html + css code. User can add any html code to each slide, and user can customize ‘navigator’, ‘thumbnail navigator’ to any format. Use any html/css code to customize thumbnail to anyformat
Any html code can be placed inside slide
Move, fade, clip, zoom and rotation transitions are all supported for all browsers
Composite move, fade, clip, zoom and rotation in one transition is allowed
HTML caption with animation (390+ caption transitions)
Auto slideshow with optional pause on hover
SEO friendly, any html code can be added to each slide, all are exposed directly to jQuery image transition

Unlimited variations of hardware accelerated animations (sliding from / to 4 directions or fading in / out (sublayers only) with countless easing types and sublayers can slide or fade out before other sublayers appear)
Tons of (mostly unique) features (auto-play and auto-preview images for YouTube and Vimeo videos, auto-pause slideshow if videos are playing, pause on hover, image preload, loops, linking sublayers to another layer or to any url, yourLogo feature with link, deep-linking, random start, random-slideshow, etc. Use with ANY HTML content (including images, embedded videos, text, forms, flash content and anything you need!)

fade transition
The best part about this slider is you can add whatever content you want to the slides! You can add custom, complex html, iframes, videos, audio, etc.Background Image Slideshow

Demo – Slideshow Effects:
Fade
Freeze slideshow/caption animation when touch
If slideshow or caption animation is running, it will freeze when touch by finger or mouse down.Continue or rollback slideshow/caption animation when release touch
If slideshow or caption animation is frozen, the animation will continue or rollback when release touch. slider (1%), slider with caption (4%), slider with slideshow (~4%)
360+ slideshow effects/transitions
Jssor slider comes with 360+ impressive slideshow effects/transitions
All UI is fully under control by html + css code. User can add any html code to each slide, and user can customize ‘navigator’, ‘thumbnail navigator’ to any format. Use any html/css code to customize thumbnail to anyformat
Any html code can be placed inside slide
Move, fade, clip, zoom and rotation transitions are all supported for all browsers
Composite move, fade, clip, zoom and rotation in one transition is allowed
HTML caption with animation (390+ caption transitions)
Auto slideshow with optional pause on hover
SEO friendly, any html code can be added to each slide, all are exposed directly to blogger search engine

Four transitions to choose from: Fade, Slide Both, Slide Over and Wipe
Expandable Icon Menu that can display whatever HTML you want
Custom built HTML5 Canvas slideshow timer
“Slide-both” and “slide-over” transitions are not supported in IE7 and will default to “fade”
“Fit” mode only supports the fade transition (the transition is not a cross-fade, view the preview here for a demonstration).

Customize this slider with just a little HTML and CSS to your very needs.Google Chrome Bug / Fade Transition Bug 09. Due this Bug the Fade Over transition will not work fine between the slides. You will see some Flickering by changing between slides with fade Transitions. Since this problem does not exist in IE or in FF we can only provide you a small workaround where the Plugin automatically ignore fade transitions in Google Chrome. Via the option repairChromeBug:”on” you can decide whenever you wish to change automatically the fade transition against slide transition in Chrome. Customizable 100% via Plugin Parameters / CSS / HTML
You just need to know little HTML and Javascript. Put the JS and CSS links in the head of your HTML site and put in some DIV elements for your items.

Fully responsive Mobile optimized Touch enabled Literally unlimited transitions Animated Layers More than 30 options Per-slide options Easy installation Html content Easily themeable 12 prebuilt themes Well documented More than 40 preset transitions Public api Images preloader Multiple sliders on one page
Bugfix: Fade animation flickering in new Chrome
18. jSprouts

jSprout can handle also custom HTML contents, videos, flash and even Google Maps, very useful for mini-sites, vCard sites, personal sites or portfolio sites.Slider with fade in / fade out effect
Any content type: images, HTML, flash, video, maps
1 new feature (auto play/slideshow)

Note: I can help you implement this plugin in a classic HTML website but I do not provide tutorials and do not have knowledge of implementing this plugin into wordpress, magento etc.Animated elements – Use additional attributes to fade any HTML element or animate change of its position inside a slide
Custom HTML content – You can use any HTML elements inside every slide
Custom themes – You can create your own accordions with a little knowledge of HTML and CSS
Custom preloader – You can use any HTML element or even multiple elements as preloader
Control buttons – You can use one or multiple HTML elements as prev/next button(s) to control one accordion or even multiple accordions.
